Kentico 2020 milestone 2 review.
At the tail-end of January 2020, the Kentico team released the second beta version for Kentico 2020, encapsulating the features developed in milestone 2.
What’s new in milestone 2?
Kentico is really open about what is in the beta and gives some good guidance about what we might want to look at and try out. Should you want to look at the things to expect for the Kentico 2020 release, everything major is listed in the product roadmap. The four things that caught my attention are marketing automation, content reuse, routing, and .NET standard support.

Marketing Automation
Engaging visitors is of paramount importance and making the best of those interactions is a must. To make this easier for you, the marketing automation application has had a refresh. Not only is it visually more pleasing, these subtle changes help first-time users and empower more experienced marketers. Making marketing automation easier is a great win. Often, we find that managing marketing can be too time-consuming for smaller marketing teams and so the potential of making this easier to add real benefit cannot be understated.
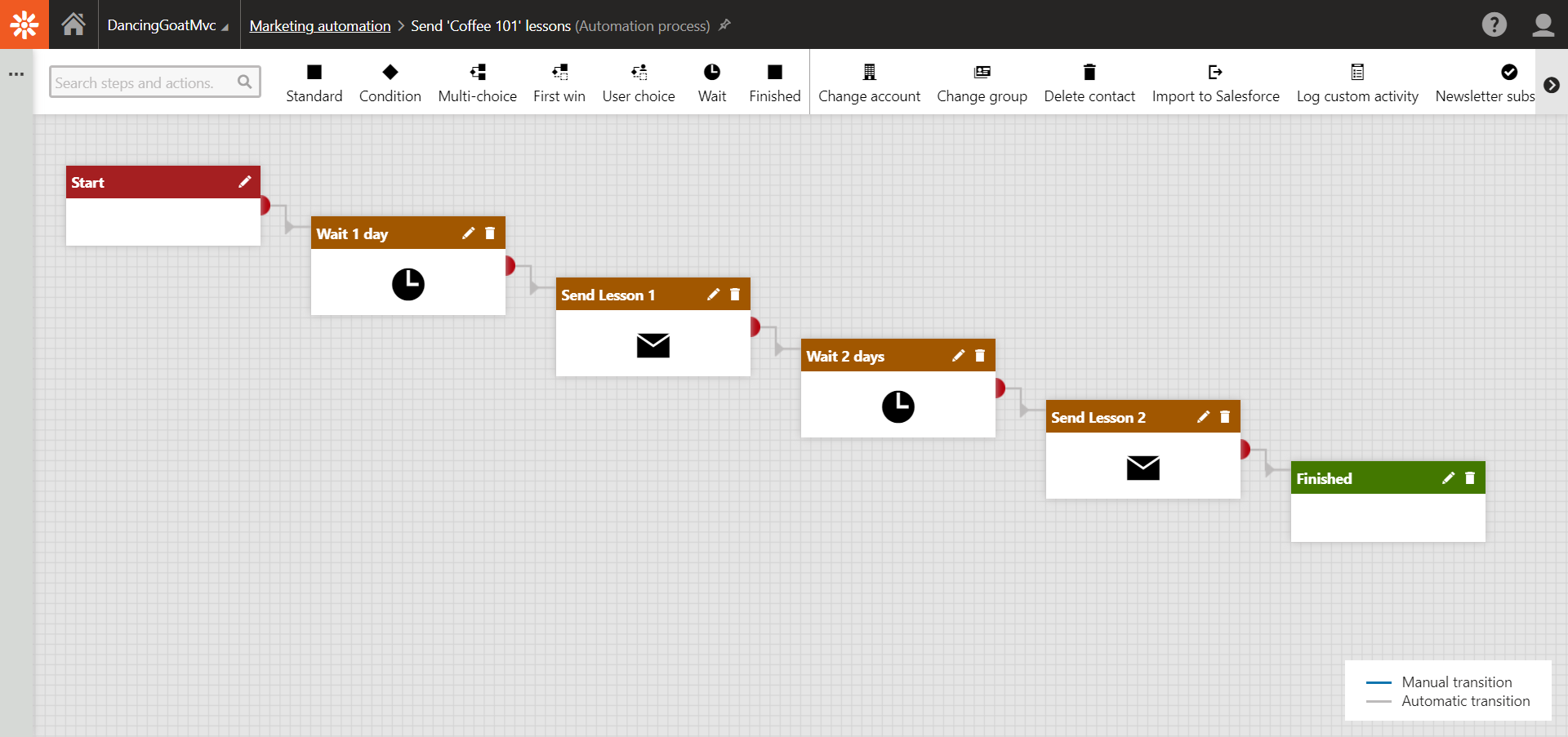
When you compare the two images below, it's clear to see the visual improvements in the second (Kentico 2020) vs. the first (Kentico 12).

Marketing automation for the Coffee 101 lessons in Kentico 12

Marketing automation for the Coffee 101 lessons in Kentico 2020
In Kentico 2020, the little piece of extra information on the tasks makes the workflow easy to understand immediately without having to rely on the task title. At the same time, having the task properties pop-out form the left is a simple improvement that allows you to see the workflow while configuring the steps as opposed to the previous method that opened a dialogue that obscured the screen.
You get more here too. If you click around in the beta, you’ll notice that not only can you easily see which email is being sent, you can configure that email while you’re still in the marketing automation application. Not only that, you can even create new emails from here. Again, this is a great step forward for making the marketer's life easier.
Note: It would be nice to be able to use this workflow tool elsewhere. I’d really like to be able to use this to manage order status transitions and — perhaps more obviously — publishing workflows. We’ve had a few conversations internally about being able to just kick these off from global event handlers to build in all kinds of nice automated workflows.
Of note when creating a new workflow is the ability to be able to create a new marketing automation workflow from a template. Bundled in the milestone 2 beta is a template for abandoned basket automation. Whilst there does not appear to be a process for making a template in the beta as it stands, you can’t doubt that having the ability to set-up common patterns in marketing automation will be a real-time server.
Reusable content
If you’ve seen Michal Kadak’s Ketchup on YouTube, you’ll be aware that the way in which we can reuse content has had some love and attention.
Firstly, we have linked documents, which are something that we’ve used quite a lot over the years at Ridgeway. I like that you can now create multiple linked document in one go and that you can also see where your documents are linked.

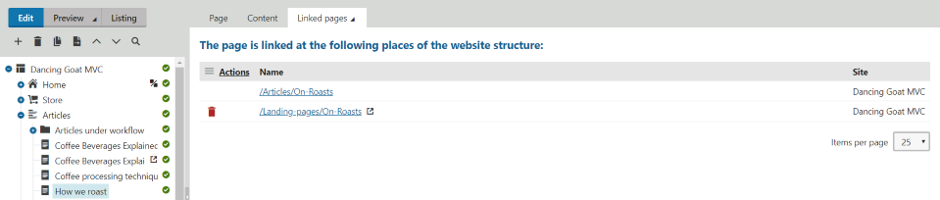
Viewing linked pages in Kentico 2020
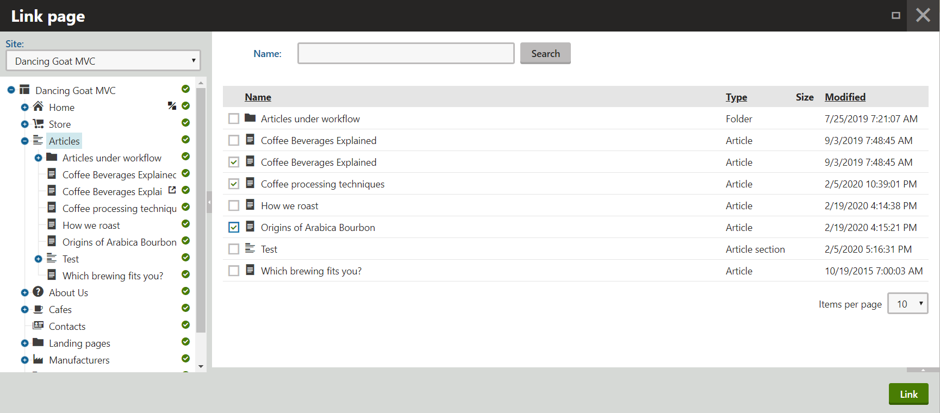
One more nice touch is the control for linking multiple documents at the same time. A common use case for this might be grouping products or articles for a campaign, so being able to select more than one is a great help.

Creating a linked page in Kentico 2020
Secondly, we have page relationships. These are essentially ad-hoc relationships rather than named relationships. The pages relationship allows you to reorder linked pages as you might expect. It would be nice to be able to see where a page is related throughout the site as you could with named relationships, I suspect that the related pages tab could be modified if really needed for this. Another thing to note is that, where linked documents adhere to page type hierarchies and document scopes, page relationships do not. If you need to limit what can go where linked documents might be a better choice.
Dynamic routing
People who have worked with Kentico MVC will know that one of the important decisions to make is how you’re going to work with the routing in the MVC application. With the portal engine, we could rely on the document alias path and not have to worry too much about content editors moving content about, but in MVC it is quite easy to move content about in the Pages application and end up with broken pages in your MVC application.
It’s fair to say that a lot of very similar solutions came into fruition and people like Trevor Fayas and Sean G Wright both contributed a great deal to the community for that conversation. The result of which is a utility on the Kentico market place to do automatic routing for Kentico EMS v12.
With Kentico 2020, this automatic routing comes out of the box. This should give a little more of a jump-start for your new MVC application while also providing the documentation required to skill up your development team.
The way dynamic routing works it to combine additional routes to the routes that you develop in the MVC application for pages that have the URL feature enabled. If you’re looking at the beta now and scratching your head about where that setting is then you need to look for the new tab named Features in the Page Types application. You’ll also find the page builder and navigation features in here.
Each time a page’s URL is changed in the content tree, the routing takes care of things without any additional development work. There are a couple of things to note:
1. No redirects are automatically created here, so there is a need to cater for the change in URL from that perspective.
2. Creating links in rich-text does not update with the URL change, which is something to keep an eye on if your content is likely to contain internal links that are not built through related content.
ASP.NET Standard
The .NET standard work that Kentico has been undertaking in this release is something I’m really looking forward to. As a developer, it’s good to keep at the forefront of the technology stack. In recent years this has been difficult given the scale of the task of removing Web Forms from Kentico in order to be able to move the core forwards. With Kentico 12 we saw a much more determined push towards MVC, and with Kentico 2020, we see a further push towards .NET Standard, and therefore .NET Core for the MVC applications.
The beta comes with an extract of the 2020 documentation, and this includes a guide for getting your first .NET Core application up and running. What you get is basic but functional, leaving you to make the push if you want to re-create the Dancing Goat site .NET Core. This documentation was a great starting point and within a few minutes, you can be up and running with a .NET core Kentico MVC site.
Summary
The second beta is of the kind of quality that we have come to expect from Kentico as we move toward a new release. Sure, some things don’t quite link up, but those things have been highlighted rather than being things that are forgotten.
For those of you familiar with Kentico releases in recent years, you’ll know that we’ve waited a bit longer for Kentico 2020 than normal. There is a lot of work that has gone into this and a lot of work that underpins how we will work with Kentico going forward and how the platform will develop in the coming years.